まいどっ、森﨑さくらです。
デジタルデザインは、デジタルハリウッド大学と提携している授業です。
illustratorとPhotoshopを使って、名詞やウェブサイトを作成します。
デジタルデザインの最初の記事はコチラです。
覚えることがたくさんですが、先生も親切で授業もとても分かりやすいです。
そして、なんといっても作品が出来上がるので、達成感があります。
とはいえ、なかなか授業が進まず、焦っております・・・。
本日も父にスマホを勧めるために、店舗に行ってきました。やはり直接触らないと実感がもてません。
以前からスマホの購入を勧めていて、やっとその気になってきました。
もうすぐ77歳を迎える父、パソコンはもちろん、お金の管理から書類に関してまですべて母任せ。
そんな父を励まし、簡単スマホのプレゼンをしてようやくその気になってくれて、前向きに「使いたい!」とまで言うようになりました!
機を逃さないわと、すかさず店舗へ連れていきました。
写メなど送れるようになってくれれば、娘としてはとても助かることが多いのです。
母が、コロナ禍で入院中にお見舞いにも行けない、会えない状態が続いていたのですが、スマホが使えたおかげで情報交換や励ましなどコミュニケーションが取れました。
すっかりその気になった父は、真っ赤な簡単スマホを予約しました(^^♪
これから父が楽しくスマホ生活を送れるように、一緒に根気よく励ましながら操作を覚えてもらおうと思っています。
私の方も、デジタルデザインでは、illustratorからPhotoshopへと授業が進みました。
なかなか操作が覚えられず、時間がかかりますが、使いこなせたらあんなこともこんなこともできるんだーってワクワクしています!
父に負けずにわたしもIllustratorや Photoshopという新しい操作がんばらねば!
さて、今回は、課題の提出方法とコマンドや操作を自分用にまとめた備忘録です。
少しでもどなたかのお役に立てれば幸いです。
【illustrator編】できる人になろう!時短の味方、ショートカットキー
illustratorのショートカットキーの一覧です
- Ctrl + T =文字関係のボックスが現れる
- Ctrl + - = 全体を小さくできる
- Ctrl + + = 全体を大きくできる
- Alt + 領域をクリック = 手のマークが出て領域を動かす
- Alt + ←or→ = 文字間隔の調整
- Ctrl + Z =操作前に戻る
- Ctrl + Shift + Z = 戻った操作から元に戻す
- Ctrl + S = 上書き保存
上記は前回までの復習です。
以下は追加のショートカットキーです。
- Ctrl + A =全てを選択する
- Ctrl + O = ファイルを開く(オープンのO)
- ALT押しながらマウスで移動 = 図形の複製
- Alt + ←or→ = 文字間隔の調整
- Ctrl + Z =操作前に戻る
- Ctrl + Shift + Z = 戻った操作から元に戻す
- Ctrl + S = 上書き保存
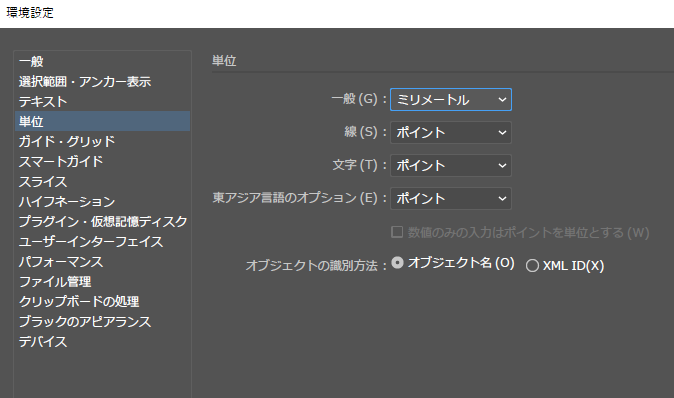
「編集」→「環境設定」で「単位」を確認する。
名刺の作成など、単位をミリメートルに設定しておくことで、作業がはかどります。

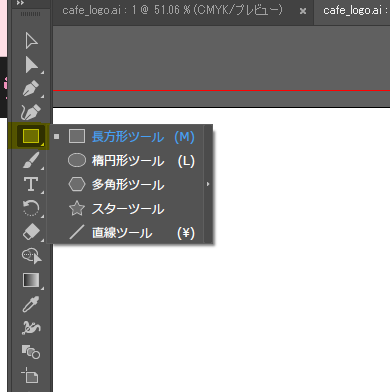
ツールパネルの右下の三角は、長押しすると選択画面が出てきます

パスマインダー:複数の図形を組み合わせて新たな形を作れる
この機能を覚えることで、いろんな形が作れます。
ただ、私には使いこなせない上に、あまり理解が出来ていません・・・。
ただ、機能があることを覚えていたいので、こちらにメモしておきたいと思いました。
「ウインドウ」→「パスマインダー」
パスマインダーは、プロパティにもある。
文字の整列方法
- 選択ツールで整列させたい文字を全部選択する
- 「ウインドウ」→「整列」を選択して左にそろえる
【Photoshop編】できる人になろう!時短の味方、ショートカットキー
- 新規ファイル = Ctrl + N
- レイヤーの複製のコマンドキー = Ctrl + J
- クリッピングマスク = Alt + アートボードの境目にカーソルをあてクリック
- 作業画面の拡大(縮小) = Ctrl + +(-)
- 文字のトラッキング = Alt + ←(→)
- 定規の表示 = Ctrl + R(ルーアー)
- 文字の平行移動 = Shift 押しながら ドラッグさせる
- 10ピクセル移動 = Shift 押しながら 矢印(← →)1回押す
- レイヤーのグループ化 = シフトで選択 + Ctrl + G(グループ)
- 写真の「自由変形」= Ctrl + T
- 保存 = Ctrl + S
illustratorとPhotoshopは、同じコマンドが多いので、何となく慣れていきましたよ。
色調補正も学びました。
「色調補正」→「トーンカーブ」を使って、写真の明るいところと暗いところのメリハリをつけるだけで、かなり写真が鮮明になり、ケーキはとても美味しそうです!
Photoshopを新規作成する際には、制作物に合わせて環境設定で、単位を設定します。
「編集」→ 「環境設定」→ 「単位、定規」
WEBのものを作成する際は、「pixel」を設定します。
【レイヤーマスクとクリッピングマスク】画像の切り抜きのように一部を隠したり、図形に合わせます
①レイヤーマスクのかけ方
(レイヤーで管理されている・・中に埋め込まれている状態)
切り抜きたい(写真を表示させたい)ところを、選択します。
黒いところを隠して白いところを表示させる。
「ベクトルマスクを追加」を押すと表示したい白い部分だけが表示される
②クリッピングマスク = 写真を選択して右クリック
(それぞれ個別で管理されているため選択によってどちらも自由に移動する)
写真の明るさを変更できます。
ウェブサイトを作成する際は、単位はピクセルに設定します。
【課題の提出方法】グーグルドライブで共有リンクを送ります
- Googleアカウントを作成します。
- Googleドライブを作成します。
- 課題で作成したファイルをGoogleドライブのマイドライブへアップロード(ドラック&ドロップ)
- 提出したいファイルを右クリックして共有を選択
- 一般的なアクセス→(リンクを知っている人全員)を選択。緑の地球のマークが出ます。
- 左下の「リンクのコピー」を選択(リンクをコピーする)
- 課題の提出欄の空白のところに「Ctrl + V」でリンクを貼り付けます。
Googleドライブは15 GBまで無料で使えます。
割と感覚的につかえますよ。
さぁ、できる人になってきました(笑)
まとめ
デジタルデザインの授業を受けているので、図解にてまとめたいと思っておりましたが、使いこなせていない上に余裕がありません。。。
サラッと「イラレで作りました」と言いたい(笑)
毎回、授業で作成した制作物をレポートとして提出します。
やはり、時間はかかります。
こちらの授業は通常授業なので、1クール目に履修登録して、じっくりと時間をかけてやりたい授業です。
日本語教師になった時の教材つくりにも役に立つと思います。

やっと半分です。。。
年末に向けて、頑張りたい。
さぁ、今年もあと2週間です。
クリスマスや年末のコストコなど予定が盛だくさん。
昨年の備忘録はコチラです。
時がたつのは、早いですね。








Chat Cafe 開店中